Definition
pnpm which stands for Performant Node Package Manager is a package manager for JavaScript projects that exists to correct the shortcomings and improve the performance of its predecessors(Yarn & npm).
Unlike its counterparts that use a rigid tree structure style to handle dependencies, pnpm stores package dependencies in a central location on your computer disk and uses hard and symbolic(soft) links to reference them. In essence, you don't have to install one package dependency multiple times for different projects, instead pnpm stores the dependency in its centralised location and uses links to offer them for consumption.
Hard linking: in pnpm hard linking is used to create multiple references to a particular file on the disk. On installation of a package, pnpm creates a hard link from the global store to the project's node_modules folder. These hard links point to the same place on the disk where the original files are stored. The process lets multiple projects to share the same package version without duplication.
Symbolic(soft) linking: on the other hand symbolic/soft links are used to create a nested structure of dependencies. It utilises hard linking and then specifies the graph structure for a specific project. Soft linking links the node_modules of a particular project to the already hard linked dependency on the disk, giving the project optimal flexibility. They point to the location of the data rather than the data itself.
Installation
It's a fairly straightforward process if you are acquainted with npm. pnpm can be installed with your already existing node package manager by running the npm install pnpm command on terminal, this will fetch and install pnpm on your local device.
Getting Started
There are mainly two(2) ways to get started with pnpm; one method is initialising it in your project from the genesis and the second method is a smooth transition from npm/yarn to pnpm. Lets take a detailed look at both ways:
Initialisation: this method describes how to run pnpm as default project package manager. It works similarly to npm just by running the
pnpm initcommand. A package.json file is instantly created and pnpm is initialised in your project, you can then use thepnpm install <dependency name>to install dependencies or add the dependencies to your package.json file then runpnpm install. Proceed to runpnpm startto start up the server.Transition: pnpm provides a seamless transition for users from npm or Yarn to pnpm just by running the
pnpm importcommand. This command creates a pnpm-lock.yaml file which imports dependencies with data from the pre-existing package.json or yarn.lock file. It then creates the node_modules folder with the necessary dependencies and proceeds to installation, after which the package-lock.json or yarn.lock file can be deleted seeing as it becomes domicile. NB: before running the import command the node_modules folder needs to be deleted. Afterwards, runningpnpm startwill start up the server.
After integration, the proof of pnpm's unique structure can be seen in the node_module directory of the project. There is a hidden .pnpm folder in the node_modules directory that acts as a wrapper for dependencies, this folder is were the soft linking magic happens. Since its a hidden folder you will have to open it via editor or run a shortcut command on the system's file manager in order to make it visible, this command varies for different Operating Systems:
Linux:
Ctrl + HMac:
Cmd + Shift + Period (.)Windows: Open file explorer, navigate to the required directory, select the view tab. In the Show/hide section, check the box for Hidden items. This will enable the visibility of hidden files and folders. Uncheck the box to reverse the changes.
Benefits of pnpm
Storage: pnpm is able to optimise storage due to its non duplication of dependencies stored in the node_modules folder. As initially stated, it uses a referencing style via hard and soft linking hereby avoiding the duplication of dependencies.

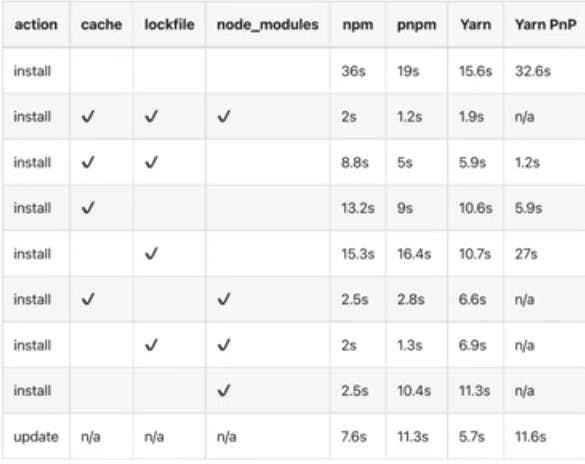
Speed: due to its versatile structure, pnpm is faster at installation than its package management counterparts. There is a significant difference in installation speed using pnpm, it is reportedly three(3) times faster than npm and Yarn. pnpm also utilises caching to achieve this. The chart below depicts the time difference between pnpm, npm and Yarn.
-
Easy Migration: as earlier mentioned, pnpm provides a seamless transition from any existing package manager just by running a single
pnpm importcommand. This makes it easy for developers to transition easily without much difficulty. Security: the .pnpm directory provides an added layer of security for project dependencies also, the utilisation of caches advances security within the project package management.
Versatility: the flexibility of pnpm can be outlined with its compatibility with even typescript.
Support: although it’s relatively new and less widely used compared to npm and Yarn, pnpm has a gained popularity and is continuously swaying over developers and organisations, one of which is notably Microsoft.
Personal Remarks
So far using pnpm has been amazing, its speed and optimization is surreal, as well as its compatibility with libraries, I have transitioned from npm to pnpm in most of my JavaScript/Typescript projects since my familiarity with it. It’s been unpopularly reported to not have total compatibility with a few legacy dependencies although I haven’t experienced that personally, I’ll update this piece if there’s ever any but for now I urge y’all to embrace the switch. See you on the other side. Happy new year :^)